
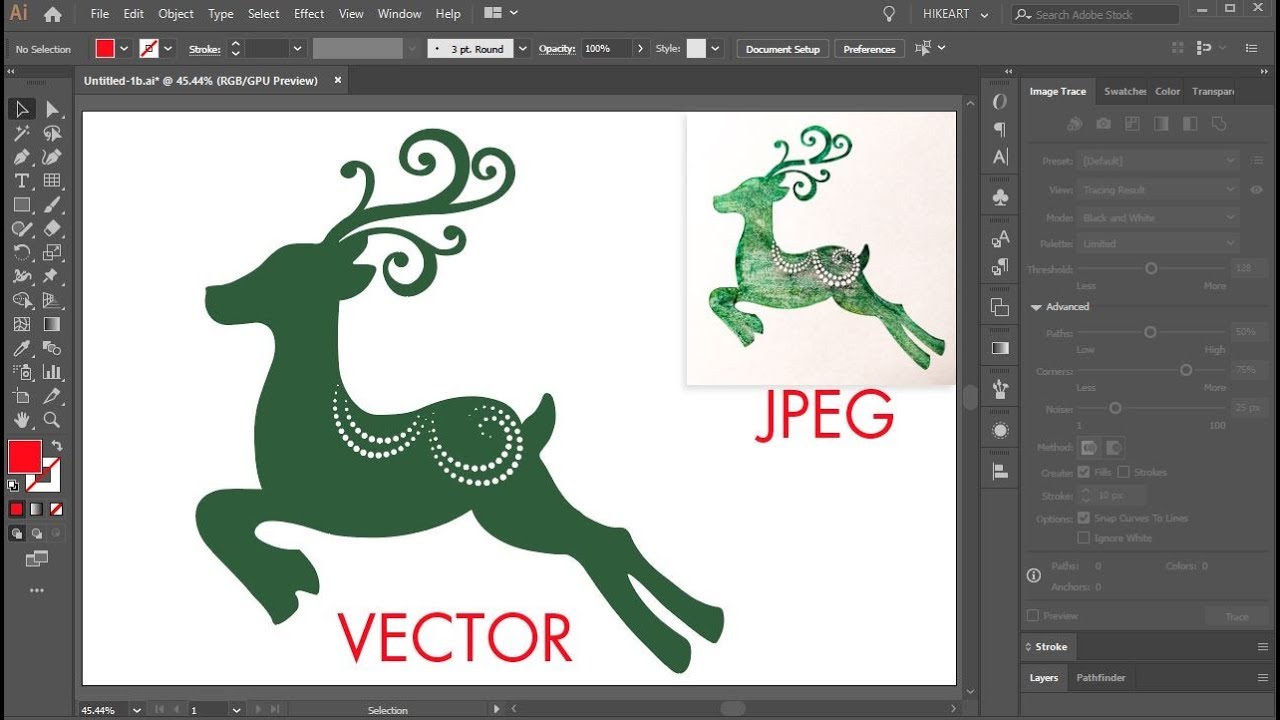
If you want to have an idea how your vectors wil rasterize, you can choose the Pixel Preview option under the View menu. It helps to deselect Grids in Back so you can see the grid over your artwork.

Everyone will work to a different scale, but it’s a starting point. This helps you snap objects to the grid and better understand your pixel placement. We recommend setting Gridline every to 2 pixels and Subdivisions to 2. Here, you have the ability to adjust how the grid will appear in Illustrator so you can have more control over the placement and alignment of your objects. Go to Illustrator > Preferences > Guides & Grid. It’s best to set up the General and Stroke values as pixels. Deselect “Align New Objects to Pixel Grid” under “Advanced”.We recommend selectively choosing which objects are directly impacted by the pixel grid from the Transform panel while an object is selected. Deselect the Align New Objects to Pixel Grid option, as that may cause some unexpected issues with resizing, editing, or pasting in artwork from another file. We’ll cover them more later.īe sure that you are working in the RGB color mode, and that your units are set to pixels. From this window, you can establish a default size and ordering for your artboards. From there, customize your document to your needs. When you create a new document, it’s best to use the Web preset that Illustrator provides. These are suggestions and your specific project or intended output may alter the approach needed. We’ve highlighted some methods and approaches that help optimize vector files for rasterization using imgix.

This tutorial demonstrates some usage basics and best practices for setting up your vector assets with Adobe Illustrator and Sketch by Bohemian Coding for use with the Managing Brand Assets from PDFs tutorial.

With a few simple setup steps, you can greatly streamline creating these graphics on a grid and ensure that they scale cleanly at any device resolution. Vector assets are a great way to manage graphics that are simple and shape based, like icons and logos.


 0 kommentar(er)
0 kommentar(er)
